LINE เป็นอีกหนึ่งแพลตฟอร์มที่ถูกหยิบยกเข้ามาใช้ทำการตลาด ด้วยความที่มีผู้ใช้เพิ่มมากขึ้นเรื่อย ๆ และยังเป็นแพลตฟอร์มที่เข้าถึงผู้ใช้งานได้ง่าย ซึ่งสามารถนำกลยุทธ์ต่าง ๆ เข้ามาปรับใช้ได้อย่างง่ายดาย วิธีที่เห็นได้บ่อยและนำมาปรับใช้กับชีวิตประจำวันของผู้ใช้งานนั่นก็คือการทำ Flex Message
Flex Message คืออะไร
Flex Message คือรูปแบบ Bot ของ Line ที่มีหน้าที่ตอบกลับผู้ใช้งาน เวลาที่ผู้ใช้งานต้องการกระทำอย่างใดอย่างหนึ่งกับไลน์ ซึ่งสามารถปรับแต่งรูปแบบ ออกแบบข้อความได้ตามที่ใจต้องการ มีโครงสร้าง Message ที่ซับซ้อน แต่การแสดงผลง่ายดาย ไม่ว่าจะอยู่ในแนวตั้งหรือแนวนอน สามารถบรรจุได้ทั้งรูปภาพ, ข้อความและอื่น ๆ ได้อีกมากมาย โดย Flex Messsage จะแบ่งออกเป็น 3 รูปแบบ ดังนี้
Container เป็นส่วนนอกสุดของ Message มีด้วยกัน 2 อย่าง คือ
- Bubble ที่เป็นการแสดงข้อความรูปแบบเดียวกับ
- Carousel ที่เป็นการแสดงข้อความรูปแบบหลาย ๆ ข้อความ สามารถเลื่อนได้
Block ส่วนประกอบด้านในของ Container มีองค์ประกอบ 4 อย่าง คือ
- Header แสดงส่วนหัวของข้อความ
- Hero แสดงรูปภาพเป็นหลัก
- Body แสดงข้อความเป็นหลัก
- Footer แสดงส่วนด้านล่างของข้อความ
Component ส่วนด้านในของ Block มีด้วยกัน 8 อย่าง คือ
- Button แสดงปุ่มบน Message
- Icon แสดงไอคอนบน Message
- Image แสดงรูปภาพบน Message
- Text แสดงข้อความบน Message
- Box ระบุโครงสร้างของ Component ลูก
- Filler มองเห็นแค่ความกว้างและความสูงเท่านั้น
- Separator สร้างตัว separator
- Spacer ไม่สามารถมองเห็นส่วนที่ว่าง ๆ
ดูเหมือนว่าเจ้าตัว Flex Message นี้นั้น จะดูมีความซับซ้อน แต่จริง ๆ แล้วรูปแบบการทำงานและการสร้างนั้นไม่ได้ยากเลย ในที่นี้จะมาพูดถึงการรูปแบบของ Flex Message บน LINE Bot Designer ที่ง่าย สะดวก ต่อให้ไม่มีความรู้ทางด้านไอทีก็สามารถสร้างได้ด้วยตัวเอง
รูปแบบของ Flex Message
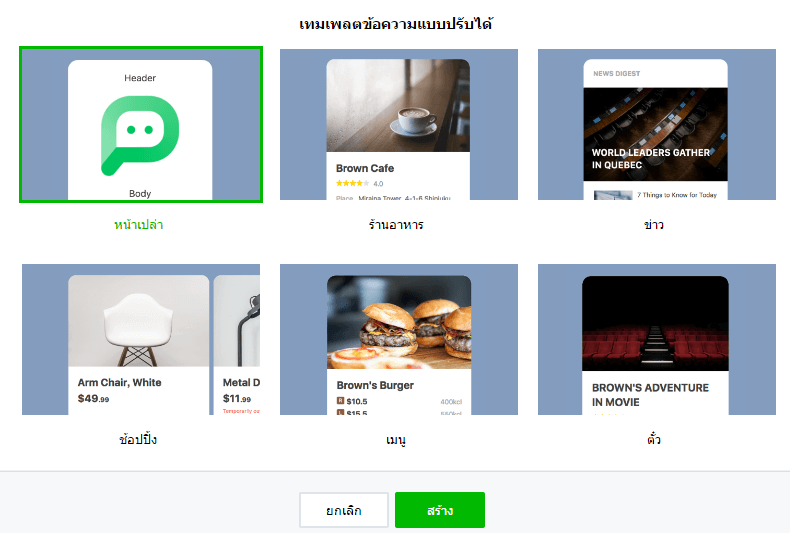
ใน LINE Bot Designer มีรูปแบบของ Flex Message ที่เป็นเทมแพลตหลายรูปแบบ ดังนี้

- Blank
เป็นหน้าเปล่าที่สามารถสร้างสรรค์รูปแบบได้เองตามใจชอบ ไม่ว่าจะเป็นส่วนหัว ส่วนรูปภาพ ข้อความ ปุ่มต่าง ๆ - Restaurant
เหมาะกับร้านอาหาร ร้านกาแฟ ร้านเบเกอรี่ สามารถโชว์ชื่อร้าน คะแนนของร้าน ที่อยู่ เวลาเปิด-ปิด ช่องทางการติดต่อกับร้านและถ้าหากร้านนั้นมีเว็บไซต์หรือช่องทางโซเชียลมีเดีย ก็สามารถสร้างปุ่มให้คลิกไปยังหน้านั้นได้ - News
เหมาะกับการแนะนำข่าวหรือบทความอัปเดต สร้างหัวข้อเพื่อให้ผู้ใช้งานคลิกเลือกหัวข้อข่าวหรือบทความเพื่อไปยังหน้านั้น ๆ - Shopping
เหมาะสำหรับร้านค้าที่ทำชอปปิงออนไลน์ สร้างรูปแบบการเลือกสินค้าให้อยู่ในรูปแบบ Carousel พร้อมทั้งเพิ่มสินค้าลงตะกร้าสินค้าและชำระเงินผ่านช่องทางนี้ได้อย่างง่ายดาย - Menu
เหมาะกับร้านอาหารออนไลน์ สามารถโชว์เมนูอาหารและเพิ่มลงตะกร้า เพื่อทำการออเดอร์รายการอาหารนั้น ๆ ได้ - Ticket
เหมาะกับธุรกิจภาพยนตร์ การแสดง คอนเสิร์ตต่าง ๆ ที่ผู้รับชมจำเป็นต้องใช้ตั๋วเข้าชม สามารถใส่ชื่อการแสดง วันที่ เวลา และรายละเอียดของการแสดง พร้อมทั้งเพิ่มคิวอาร์โค้ดไว้ด้านล่างได้ด้วย
รูปแบบทั้งหมดที่กล่าวมาข้างต้น สามารถนำปรับแต่งให้เหมาะสมกับการนำไปใช้งานของแต่ละธุรกิจได้ ซึ่งสามารถพัฒนาเพิ่มเติมได้ตามที่ต้องการ ถ้าหากว่ามีทักษะทางด้านโค้ดโปรแกรม แต่ถ้าไม่ วิธีง่าย ๆ ก็สามารถใช้โปรแกรม LINE Bot Designer นี่แหละในสร้างมันขึ้นมาเลย เพียงเท่านี้ คุณก็สามารถออกแบบ Fles Message ให้ได้ถูกใจคุณและผู้ใช้งานได้แล้ว

















No Comments